系列文章目录
(一)vForm 动态表单设计器之使用
目录
系列文章目录
前言
一、后端需提供接口
二、组件配置
总结
前言
动态表单下拉、选择等组件,大概率要使用数据库中的数据,那么vForm如何拿到数据库中的数据呢?跟随我的步骤,就能很快实现!
一、后端需提供接口
后端需提供可共查询的接口,这里就随便写了,什么接口都可以!
注意:需要注意的是,vue中调用接口,使用的是axios,在vForm中同样可以使用,在main.js中,需要将使用的axios对象,赋值给window,动态表就可以使用了。
import axios from './lib/request'
window.myAxios = axios二、组件配置
1.设置组件唯一名称

2.onMounted/onFormMounted
表单设置中的onFormMounted选项或组件设置中的onMounted中编写代码,然后保存
//对应组件唯一名称
let sel =this.getWidgetRef('selectPr')
let params= {
}
myAxios.request(
{url:"/xxx/xxx",
method:"post",
data:params
}
).then(function(res) {
let options = []
if(res.data.code == 0 && res.data.data.list.length>0){
for(let i=0;i<res.data.data.list.length;i++){
let option = {
label:res.data.data.list[i].name,
value:res.data.data.list[i].id
}
options.push(option)
}
}
sel.loadOptions(options)
}).catch(function(error){
console.log(error)
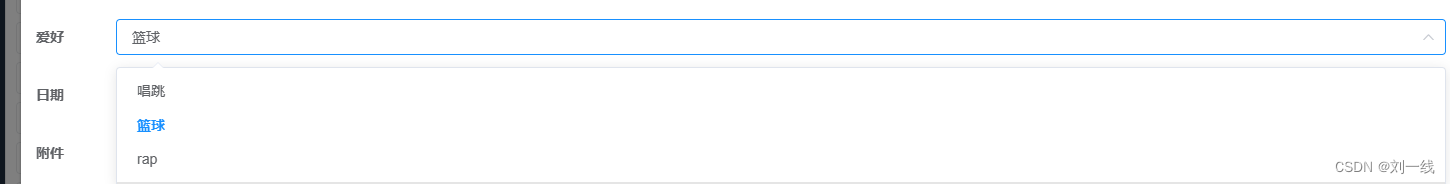
})保存后预览
总结
到此就完成了下拉数据走后台接口的抽取,此方法适用单选radio,多选checkbox,等需要后台拉去数据的,都可以使用和借鉴。













![Linux基础命令[27]-gpasswd](https://img-blog.csdnimg.cn/direct/7c0a8b861a5a46088941b13a8271ee5f.png)